Hello, everybody,
a colleague had the task of displaying a PDF from a customer which is available in the database with a click as a preview into a region.Without additional cost of plugins or tools much it relatively difficult.
After my work I thought about how to solve this problem.
After about 2 hours reading various posts and documentations I came to a simple solution.
I want to share it with you and show you how easy it is.
INFO
!!!! Rendering a PDF in a region works best in google Chrome, Firefox offers a link!As in all my other blogs I will give step by step instructions.
Download
1. Integrate downloaded files into the application.
- The package thdeveloputilpkg can be imported via SQL Workshop > SQL Commander.
- Integrate the JS file pdfobject.js as Static Applicationfile Shared Components > Staticfilies
- Add it on your Page where your want to show your PDF in a Region
2. Create a separate page (Normal) for the preview display.
- Everyone should be familiar with creating a page. This page contains a region with a hidden item that receives the ID of the PDF.
- Erstellen eines Prozess Before Header.
- here you best use the package from me, you can download it under thdevelop_util_pkg.
- In the package is a procedure get_preview, which is needed to pass the PDF (blob file) from the database to the application.
The parameters should be self-explanatory.1 2 3 4 5 6
get_preview(pi_pdf_id_column in varchar2, pi_filename_column in varchar2, pi_bolb_column in varchar2, pi_tablename in varchar2, pi_pdf_id in number );
3. Go to the page where the PDF should be displayed in a region.
- Create a new region from the
- Type: Static Content
- Add a Static ID.
- You can define the size of the region under Custom Attributes e.g. STYLE="height:1000px"
- Recap
Type: Static Content
Static ID: e.g. pdf_region
Custom Attributes: STYLE="height:1000px"
- Embedding magic.
Here there are 2 ways, the difference is that the PDF is to be displayed via Select List and the other via a report column.
- Display via select list
- Add a hidden item that receives a URL. e.g. P2PREVIEWURL
- On the select list ,this must have the ID of the PDF in the database as return value, you create a Dynamic Action (on Change)
- TURE
- Action: SetValue
Set Type: PL/SQL Function Body
PL/SQL Function Body -
1 2 3 4 5
return APEX_PAGE.GET_URL ( p_page => 3, -- Page step 2 p_items => 'P3_REPORTID', -- Hidden item step 2.1 p_values => :P2_BLOB ); -- select list where you make your dynamic action
- Affected Elements Selection Type: Item(s)
Item(s): Your hidden item to hold the URL e.g. P2PREVIEWURL - Action: SetValue
- TRUE
- Action: Execute JavaScriptCode
Code:1 2
var src = $v("P2_PREVIEW_URL"); // get the value of the item (the pre URL) PDFObject.embed(src, "#pdf_region"); // Render the pdf in the region
- Action: Execute JavaScriptCode
- Display per Report Column
- Creating a Dynamci Action
Name: ShowPDF
When
Event: Custom
CustomEvent: ShowPDF
Selection Type: JavaScript Expression
JavaScript Expression: document
TURE Action
Action: Execute JavaScript
Code Code:1
PDFObject.embed(this.data.url, "#pdf_region");
- Creating a Dynamci Action
- Create Region if there is no report yet, you have to create it
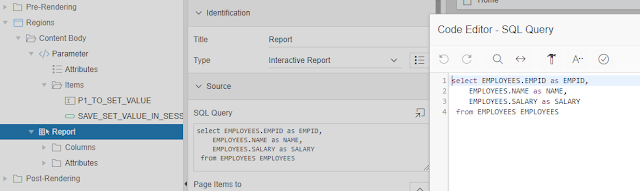
- The SQL statement of the report should look something like the example code.
- Display via select list
1 2 3 4 5 6 | select PDF_REGION.FILENAME as FILENAME , PDF_REGION.PK_ID as PK_ID , APEX_PAGE.GET_URL ( p_page => 3, p_items => 'P3_REPORTID', p_values => PDF_REGION.PK_ID ) as URL from PDF_REGION PDF_REGION |
The required link is already generated in the query. After the report has been created, select a column you want to use to display the PDF in the region created for it with one click.
- Type: Link
- Target Type: URL
- URL :
1 | javascript:apex.event.trigger(document, 'ShowPDF', [{url:'#URL#'}]);void(0); |
This Method i had Read by a Block Post of Tobias Arnorld
Explanation Javascript Code in URL
1 | javascript:apex.event.trigger(document, 'ShowPDF', [{url:'#URL#'}]);void(0); |
1 | javascript:apex.event.trigger(document, 'HereYourDynamicActionFunction', [{url:'#HereYourColumnThatContainsTheLink#'}]);void(0); |